- 2023-4-14
- REPORT, 制御・IT系, 機械系, 電気・電子系
- 3Dプリンター, 3Dモデル, C言語, Python, Raspberry Pi Zero 2 W, TW BOY, Twitter, Twitter API, ガジェット, コネクター, ソフトウェア, ツイッター, ハックルー, プログラム, モノクロ液晶, ラズパイ, 二値化, 転載, 電子工作

2023年2月、Twitter APIの有料化が発表された。私も個人制作者としてTwitter APIを使ったサービスを作っていたことがあるので、一時代の終わりを感じて、しみじみとした気分になってしまった。
有料化されるまでは、まだ少し時間があるようだ。最後にTwitter APIを使った何かを作ってみたい。せっかくなので、個人でしか作れないようなものがいい。専用ガジェットなんてどうだろうか?
Twitter専用ガジェットを作る
Twitter APIみたいなWeb APIは、いきなり仕様が変わることがあるのでガジェットとの相性が悪い(ファームウェア更新が必要になる)。かつてタカラトミーから「ついまる」という、ツイートを音声で読み上げるおもちゃが発売されていたけれど、これも現在では使用不可能になっている。
だがここで、あえて専用ガジェットである。単に私の趣味の問題でもあるのだけど、「それしかできない」っていう単機能なハードウェアにものすごくひかれるのだ。
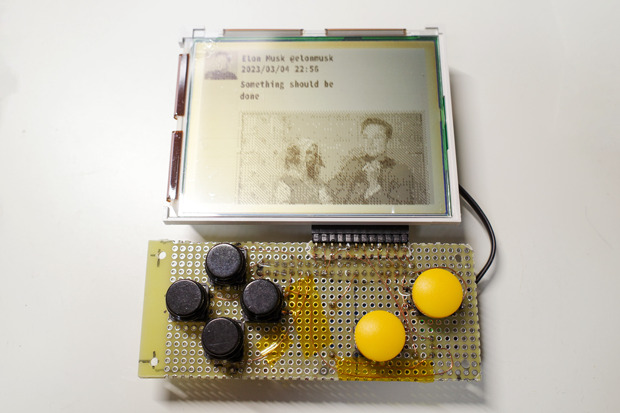
最初に見せてしまうと、今回作ったTwitter専用ガジェットがこちら。

ゲームボーイ風の筐体に、モノクロ液晶。そこにツイートが表示できて、ボタンを押すとファボやリツイートができるようになっている。
命名「TW BOY(ツイボーイ)」。もちろんネットワークにつながっており、最新のタイムラインを読み込んで表示することができる。サードパーティー製クライアントアプリ亡きいま、やはり時代は専用ガジェットである。
どうやって作ったのか、どんな機能があるのか、順番に紹介していきたい。
枯れた技術にひかれる
Twitterができる専用ガジェットを作りたい。たいていの人は「別にスマホでいいじゃないか」と思うだろうけど、専用ガジェットには夢とロマンがある。スマホでは表現できない質感を出していきたい。
そんなガジェットの表示部に選んだのはこれである。

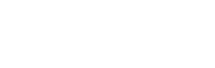
モノクロ液晶! いまや入手するのも逆に大変なのだけど、大阪/日本橋の「デジット」というお店で、8個セット800円(税込)という破格で手に入れた。
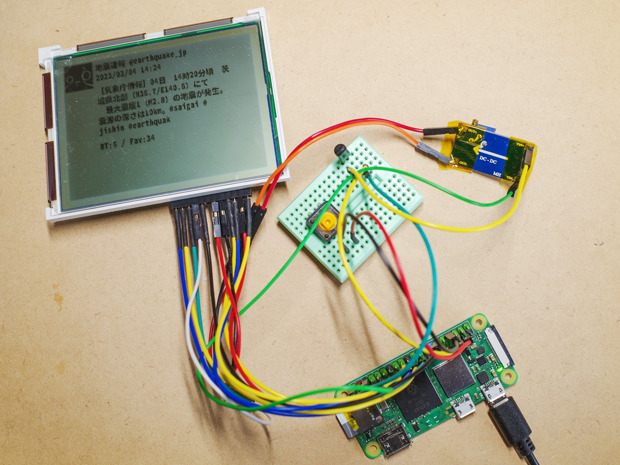
型番はEG8504C-AZ-1で、解像度は320×240ドット。液晶駆動用に20Vが必要なので、3.3Vや5Vが普通の電子工作では使いづらい部分はある。ただそれほど電流も必要ないようで、適当なDC-DCコンバーターで昇圧すればOKだった。

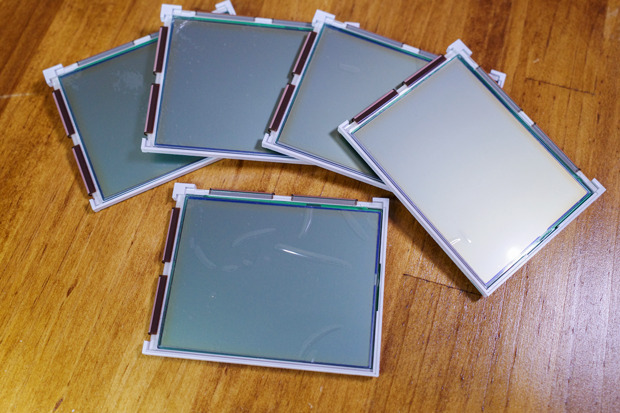
信号線の端子がFFC(フレキシブルフラットケーブル)用だったので、無理やり配線してQIコネクターで接続できるようにした。はんだ付け箇所が飴(あめ)みたいになっているのは、取れないように「ハックルー」という樹脂で固めているため。
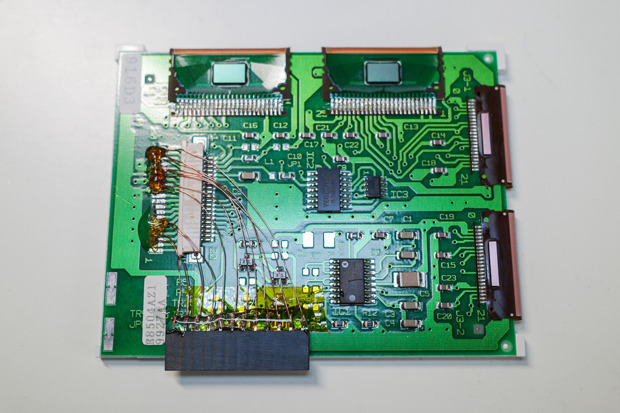
ただこのモノクロ液晶、仕様書の代わりにメモ程度のタイミングチャートがあるだけで、詳細なデータシートが見つからない。仕方がないので、試行錯誤しながらソフトを作り込んでいく。表示にノイズが乗りまくっている状態が解決できず、データシートへの思いが日に日に募っていく。
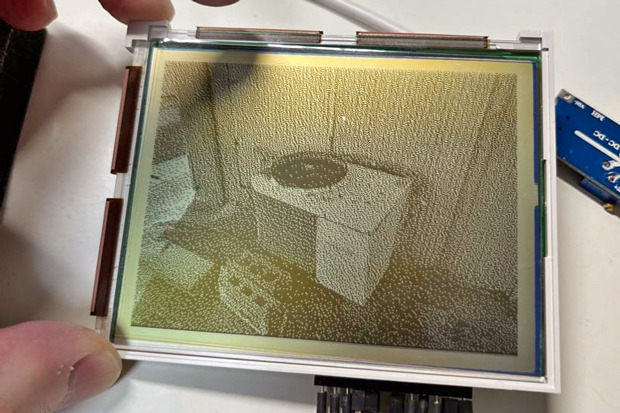
泣きそうになりながらも、2週間くらい粘って、ようやくまともに表示できるようになったのであった。

これぞ、まさに欲しかった質感である。初代ゲームボーイみたいな表示に感動する。
モノクロ液晶なんていまや枯れた技術であり、特に写真を表示する用途には全然向いていない。でも実際に表示したものを見ていると、懐かしいという一言では表せない「なんか良い」という漠然とした良さを感じる。
最新技術では感じられない、胸の奥をくすぐられるような感覚。この枯れた技術にしか出せない表現が、たまらなく好きなのである。
ラズパイで制御部分を作る

全体の制御には、サイズを重視して「Raspberry Pi Zero 2 W」(以降、ラズパイと呼ぶ)を使用することにした。
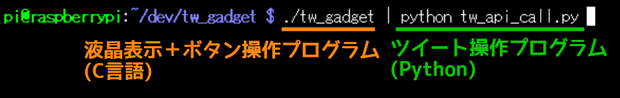
ソフトウェアは、大きく分けると「液晶表示」「ボタン操作」「ツイート操作(API使用)」の3つの機能が必要である。このうち「液晶表示」は、処理速度の早いC言語で書かないと実現が難しいし、逆にTwitter APIをたたく「ツイート操作」は、ライブラリが充実しているPythonで作った方が簡単である。
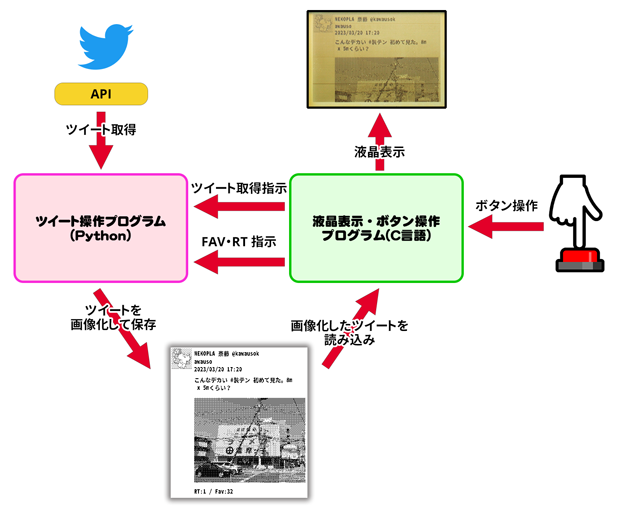
なので今回は「液晶表示」「ボタン操作」をC言語で作り、「ツイート操作」をPythonで作って、両者のプログラムを連携させることにした。全体の構成図は下記の通り。

液晶に表示するのは、ツイートを画像にしたものだ。Python側でツイートを取得したのち、デザインを整えて画像化して保存。それをC言語側で読み込んで、モノクロ液晶に表示する。

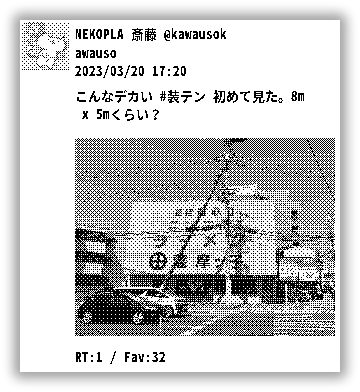
実際にツイートを画像化すると、こんな感じに。モノクロ液晶なので、もちろん表示できるのは白と黒のみ。なのでカラーの写真やイラストは、組織的ディザ法という処理を使って、元の雰囲気を残したまま二値画像に変換している。

入力に使うボタンとして、十字キーのような4つの黒いボタン(上下左右)と、2つの黄色いボタンを配置。それぞれの役割は後述するが、これらのボタンでツイートの切り替えや、ファボ、リツイートができるようにプログラムを組んだ。
ボタン操作はC言語側で検知しているため、ファボやリツイートのボタンが押されたことを、ツイート操作をするPython側に伝えなければならない。

PythonとC言語のプログラム間の連携は、標準入出力をパイプして、コマンド代わりの文字列をやり取りすることで実現している。ツイートを取得したいときは、C言語側から「u 20」などという文字列を標準出力する。それをPython側で標準入力として受け取り、命令を解釈。この場合は、最新20ツイートを取得する処理が走るようにした(「u 30」なら30ツイート取得)。
その他、ファボしたいときは「f ツイートid」(ツイートidは、各ツイート固有の数字)、リツイートしたいときは「r ツイートid」というコマンドをやり取りすることで、特定のツイートをファボしたり、リツイートしたりすることが可能となった。
なんだかややこしことになっているけど、これがソフトウェアの全貌である。作り込もうと思えば、それこそスマホのサードパーティー製クライアント並みの機能を持たせることは可能だが、そこまでの開発パワーもないので、今回は以下の機能だけを実装した。
- 最新タイムラインの取得(一度に20ツイート)
- 普通のツイート、リツイート、引用リツイートの表示
- 指定したツイートに対する、ファボ、リツイート操作
実際にどういう動作をするのかは、完成品にて紹介したい。
筐体(きょうたい)を作る

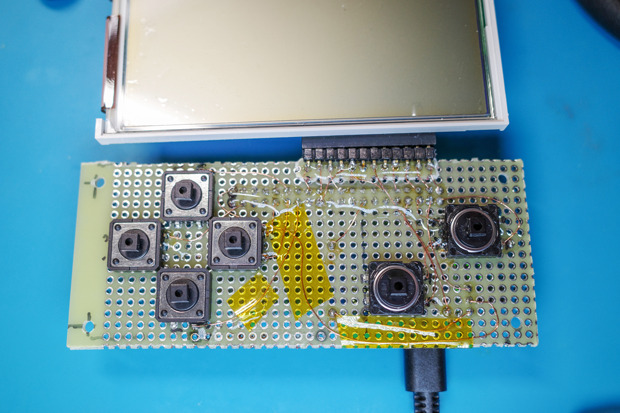
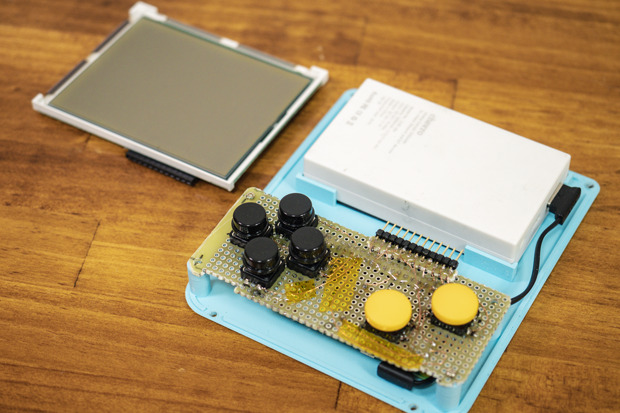
メインとなる基板には、表にボタン類と、モノクロ液晶と接続するためのコネクターを配置。

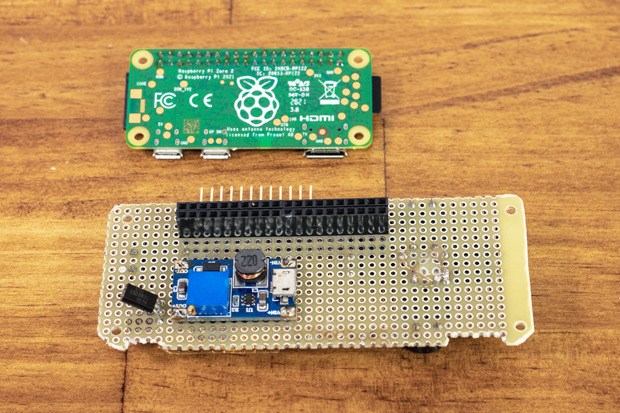
基板の裏側。青いのは液晶駆動用の20Vに昇圧するDC-DCコンバーターで、左にある黒いパーツは、その20Vの供給をON/OFFするためのトランジスタだ。

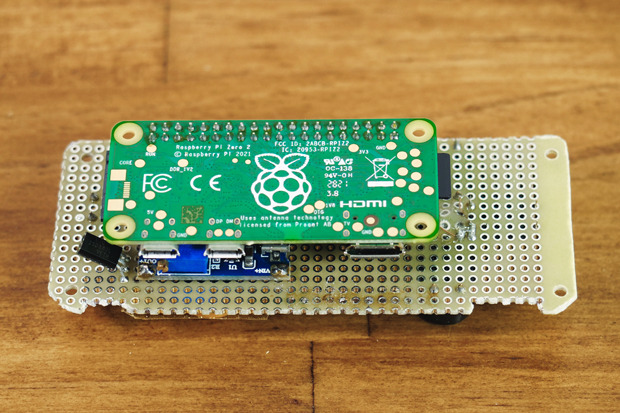
コネクターを介して、ラズパイをドッキングできるようになっている。部品同士が干渉しないギリギリを攻めた結果、コンパクトなサイズに収めることができた。

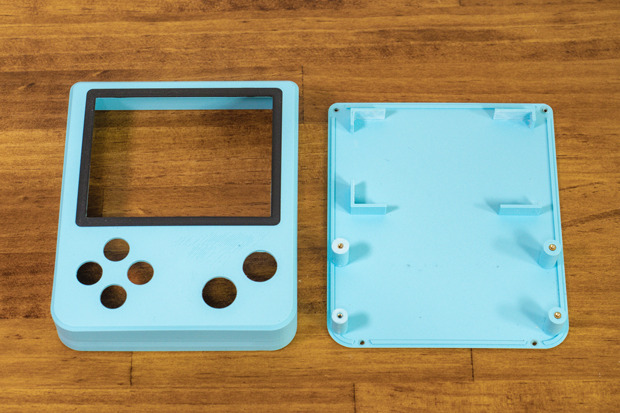
外装は3Dモデルを設計しながらイメージを固める。この「携帯ゲーム機然」としたスタイルが好きすぎるのだ。色はやっぱり、Twitterらしい明るいブルーに決まり。

それを3Dプリンターで出力。イメージ通りのものができあがってきた。

先ほどのメイン基板を外装の底面にネジ止めし、ラズパイにはモバイルバッテリーを接続。

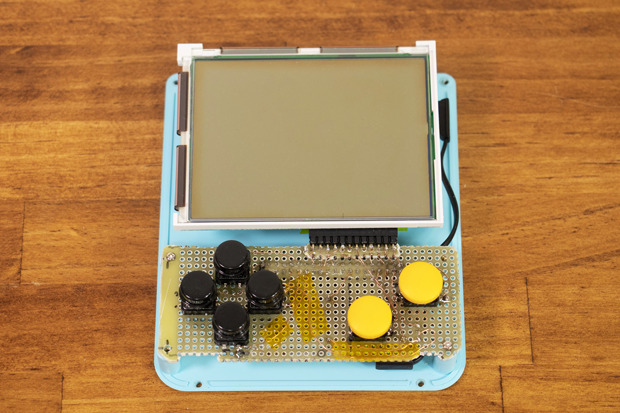
モノクロ液晶をモバイルバッテリーの上に載せると、基板のコネクターにちょうどドッキングできる位置にくる。この収まり具合が我ながら絶妙で、「必要なパーツをどう配置したら一番コンパクトになるか?」というパズルを解いている気分だった。上手いことハマると達成感があるし、実際できあがってきたものに対する満足感も上がる。

最後に蓋をするように、上面の外装を組み合わせて、

裏面から4カ所をネジ止めすれば完成だ。

手に持ってみたところ、ほどよいズッシリ感もあって、所有欲を満たしてくれるガジェットとなった。
自分はよく、「あの技術がないまま、いまになっていたとしたら」みたいな妄想をする。Twitterガジェットが存在する世界線には、カラー液晶もないみたいだし、スマホやタッチパネルなんてものも存在しない。それでもSNSが浸透していて、小型コンピューター(ラズパイ)も生まれている。なんともアンバランスである。
でもそんな、現実にはあり得ない世界を想像して作ったガジェットには、現実にはあり得なかったであろう体験が生まれる可能性がある。このTwitterガジェットにも、未知なる可能性が潜んでいるのではと期待が高まる。さっそく使ってみよう。
「TW BOY」で遊ぼう!

側面にある穴を突くと電源が入る(モバイルバッテリーの電源スイッチを押しているだけだが)。

しばらくすると登場するのは、ツイッターの起動ロゴ。どーんと出てくる。
……えーと、ツイッターのロゴってこんなんでしたよね?(そういう世界なのです)

そのあと自動的に、最新タイムラインの取得が始まる。横筋が出ているのは意図したものではないのだが、なんかカッコいいのでそのままにしてある。しばらく待つと、

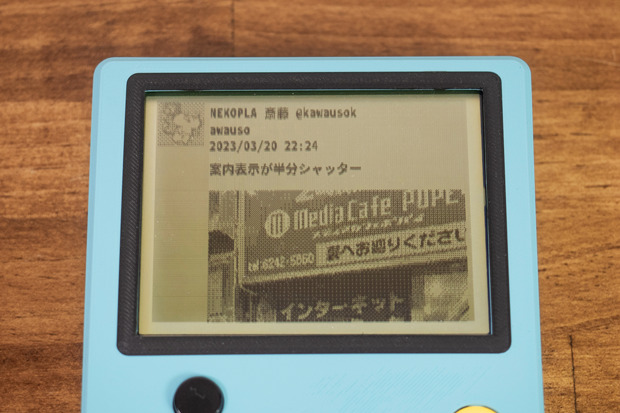
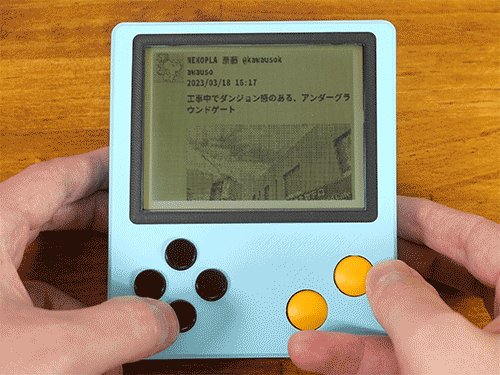
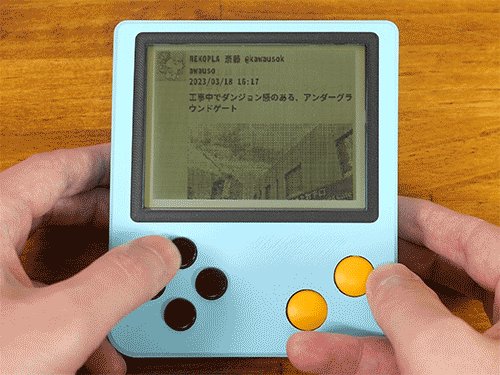
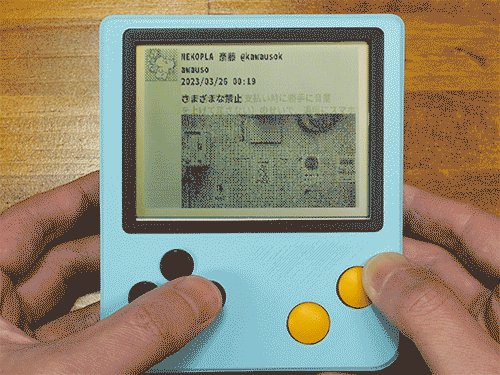
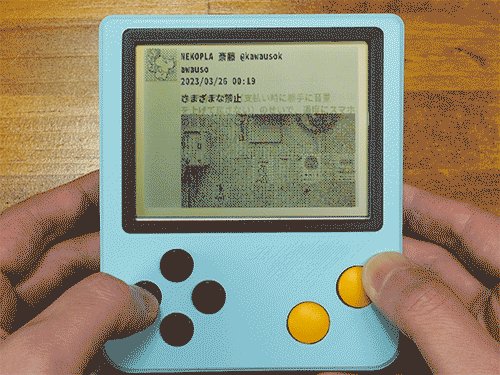
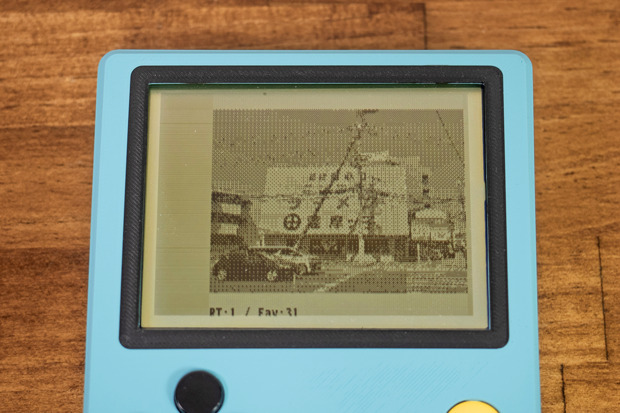
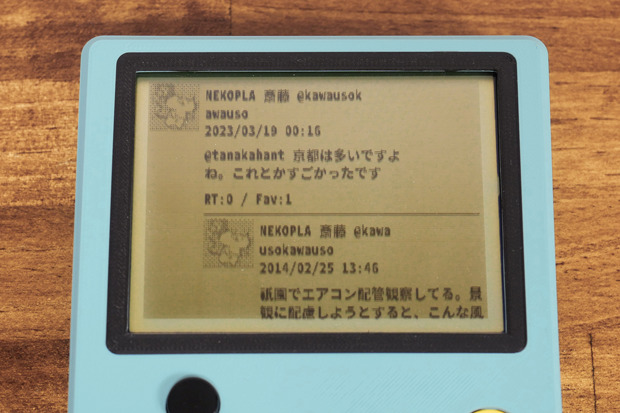
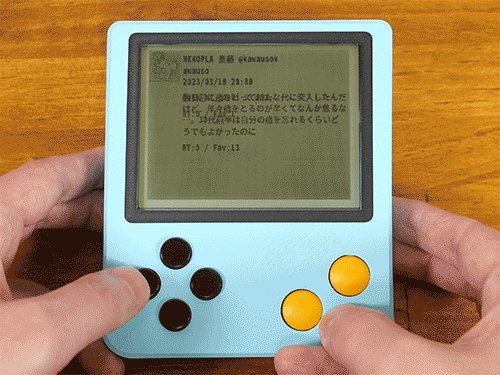
無事にツイートが表示された。1画面につき1ツイート表示するというシンプルなスタイルだ。画面に収まらなかった部分については、

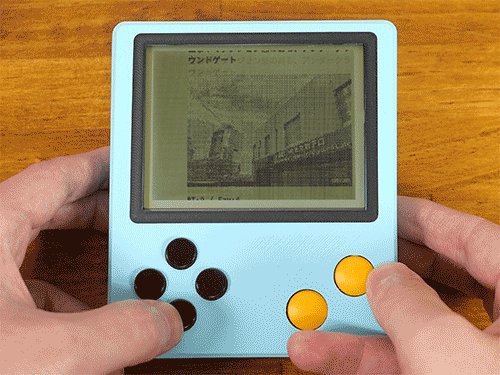
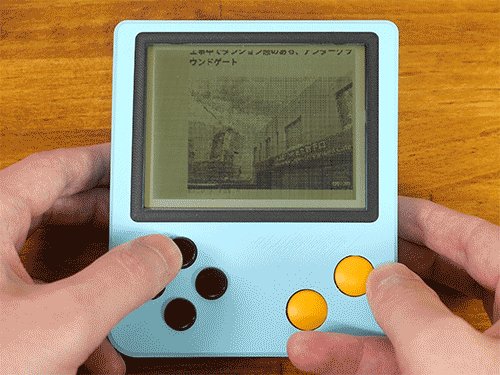
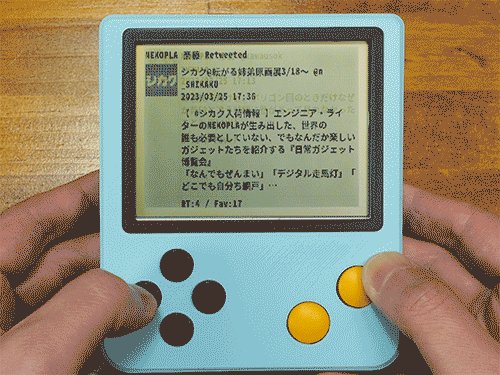
上下ボタンを押すことで、画面を上下に動かしてツイート全体を見ることができる。

ツイートを切り替えるには左右ボタンを操作する。左に行くほど新しいツイートになっており、おすすめツイートなんかは出ずに、ちゃんと時系列順にツイートを辿ることができる。

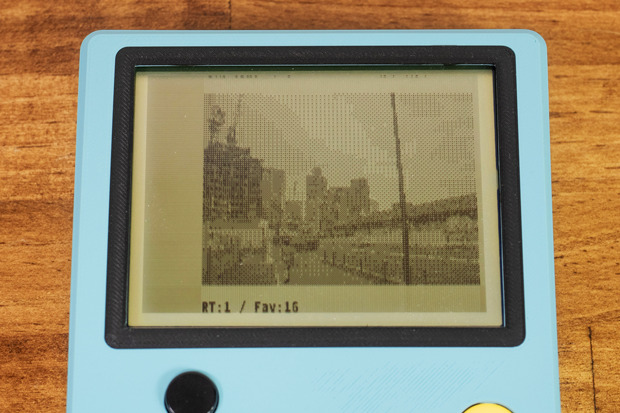
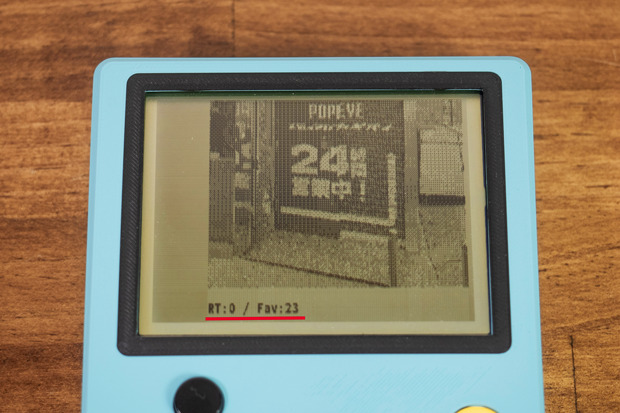
画像は前述した通り、組織的ディザ法という処理によって二値化したもの。味わい深くて好きだ。

空のグラデーションがドットの疎密で表現されている。それをモノクロ液晶で眺められるという贅沢さよ。もちろんカラー液晶にも二値化画像を表示できるけれど、そこは適材適所。モノクロ液晶に表示してこそ、二値化画像は真に輝くのだ。

ツイートの下部には、「RT」数と「Fav」数が表示される。

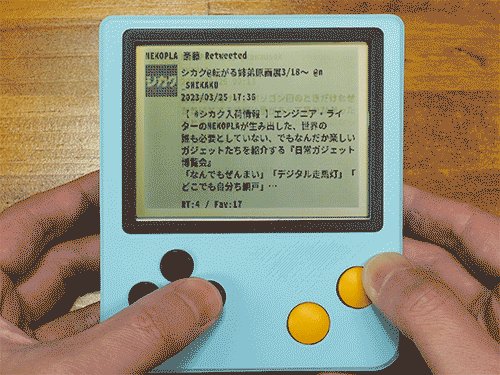
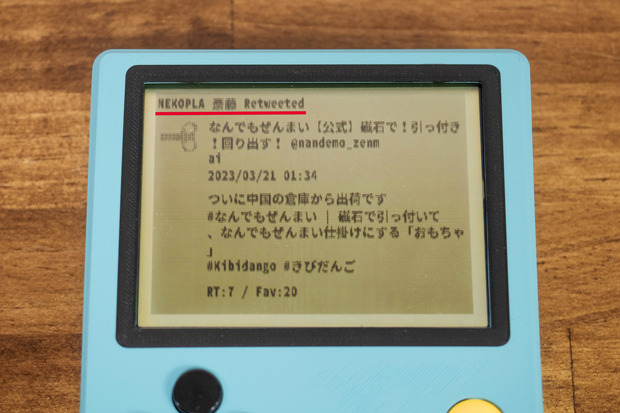
リツイートについては、冒頭に「Retweeted」と表示した上で普通に表示可能。

引用リツイートにも対応。引用したツイートについては、引用元ツイートの下にインデントを付けて表示するようにした。
このようにツイッターの表示に必要な機能は、いちおう最低限は実装してみた。現状だと添付画像が1枚しか表示できなかったり、引用リツイートを引用した場合に、元のツイート(引用元の引用元)を表示できなかったりと、いくつか制限はある。ただ、あとは実装するかしないかだけなので、気合いがあれば十分実用的な状態にはできるだろう。
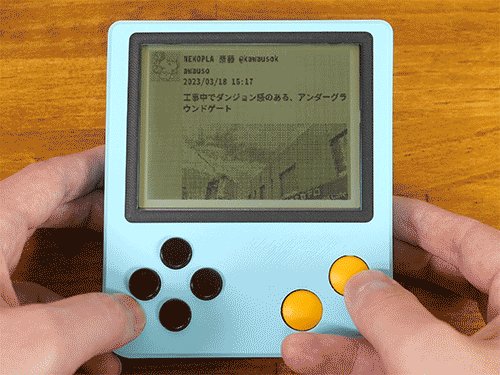
そうそう、ちゃんとファボやリツイートする機能もある。

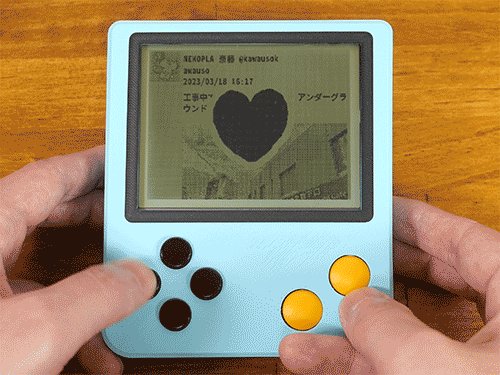
本体右手にある2つの黄色いボタン、これがファボとリツイート用のボタンだ。まずは右側のボタンをポチッと一回押すと、即座にファボできる。

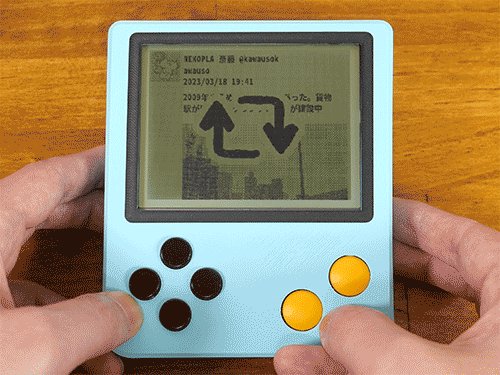
同様に、左のボタンを押すとリツイートだ。

実際に使ってみているときの様子。ツイートを切り替えながらボタンをポンポン! と押すだけ。気軽にゲーム感覚でファボ/リツイートができる。
スマホだと画面をスワイプしたりタップしたりするだけ(言い換えればガラスを触るだけ)だが、専用ガジェットだとボタンを押した感触が指先に残る。カチカチッという音もする。つまり、視覚だけでなく触覚と聴覚にも働きかけてくるのだ。これにより、ただツイッターを見ているだけなのに「操作が楽しい」という感覚が生まれているのを感じた。
マニュアル(MT)車に乗るのが楽しいと思うのと同じように、操作に快感を覚えるというのは、とても重要な要素だと思うのだ。

慣れてくれば、これくらいの速度でツイートの確認とファボ/リツイートができる。かなり軽快に操作できるので、作り込めばツイッター閲覧用マシンとして十分使えそう?

モバイルでツイッターすることもできる。暖かい日は、日光を浴びながらベランダでツイッターするのもいいし、

桜の季節には、花見をしながらツイッターするのも一興であった。
何でもスマホで完結する時代。便利ではあるけれど、スマホがあるがゆえに生まれてくることができなかったガジェットがいっぱいあると思うのだ。とはいえ、スマホがなければTwitterはここまで流行らなかっただろうし、いろんな積み重ねの上にいまの状態があることは分かっている。全部「たられば」の世界である。
でもそんな、来なかった未来を想像するのは楽しい。みんなで花見をしながら、Twitterガジェットでツイートしたり、タイムラインを確認したりする世界があったかもしれないのだ。その一端を具現化できただけでも満足である。
そして、Twitter API有料化へ
2023年3月末に、Twitter API有料化の詳細が発表された。それによると、今回作った「TW BOY」を今後も動かすためには、月100ドルの有料プランに入らないといけないようだ。
……さらば「TW BOY」、ありがとうTwitter API。少しの間でも楽しい時間を過ごすことができたことを、私は忘れない。
(fabcrossより転載)
関連情報
さらばAPI、Twitter専用ガジェット「TW BOY」を作って遊ぶ(掲載元: fabcross)

ライタープロフィール
斎藤 公輔(NEKOPLA)
散歩が趣味の組込みエンジニア。主に「日常生活で目にするもの」をモチーフにしたガジェット作品を制作し、各種メディアやSNSで発表している。「デイリーポータルZ」などで記事を執筆中。Twitter